Chrome 59でページ全体のスクリーンショットが取得可能になった
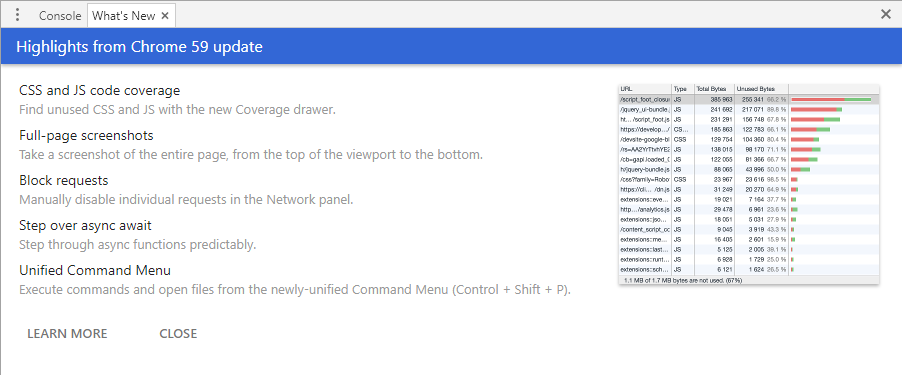
6/26にChrome 59.0.3071.115がリリースされました。このリリースが適用された後に、Chromeで開発者ツール(デベロッパーツール)を開くと、新機能が表示されるようになっていました。

この中には以下の記載があります。
Full-page screenshots
Take a screenshot of the entire page, from the top of the viewport to the bottom.
意訳するまでもないですが、だいたいこんな感じの事が書いてあります。
なお、この説明文はクリッカブルになっていて、押すと以下のページに遷移します。
What's New In DevTools (Chrome 59) | Web | Google Developers
ということで、Webページ全体のスクリーンショット取得機能が搭載されたようです*1。
PrintScreenキーなどでもスクリーンショットを記録可能ですが、見えている範囲しか記録できません。従来はスクロールが必要な長いページを1枚のスクリーンショットとして記録するには別途プラグインを導入するか、スクロール位置に応じて分割して取得したスクリーンショットを合成するなど、ツールの導入または人力手作業が必要でしたが、Chromeの標準機能だけで可能になったようです。
使い方
はてなのトップページを例にページ全体のスクリーンショットを取得してみます。
- 開発者ツールを開く
スクリーンショットを取得したいページを開いたうえで、開発者ツールを開きます。開発者ツールを開くには、キーボードショートカットのCtrl+Shift+I、または右クリックメニューから[検証]を選択します。
- ページ左上の[…]を90度回転させて縦にしたようなアイコンを押すと表示されるメニューから、"capture full size screenshot"を選択
このアイコンはレスポンシブ検証画面*2でないと表示されません。レスポンシブ検証画面と通常画面の切り替え(トグル)はキーボードショートカットのCtrl+Shift+M、またはスマートフォンとタブレットのようなアイコンをクリックします。
上記2ステップで、以下のようなページ全体のスクリーンショットが簡単に得られます(スクリーンショットのpngファイルがダウンロードディレクトリに生成されます)。

取得された画像の短辺(上記例では横方向)の解像度(ピクセル数)は、ビューポートのサイズの短辺と同一になります(上記例では1024px)。その他スペックは以下の通り。
| Bit Depth | 8 |
|---|---|
| Color Type | RGB with Alpha |
| Compression | Deflate/Inflate |
| Filter | Adaptive |
| Interlace | Noninterlaced |
無駄にアルファチャネル付きPNGとして生成されているので、(PNGの圧縮アルゴリズムの選択を試行せずとも、)アルファチャネルを削除するだけでもファイルサイズを小さくできます*3。
なお、念のためPNGファイル中のメタデータに、Chromeのユーザ名やホスト名などの(用途によっては)余分なメタデータが含まれていないか確認しましたが、特に何もありませんでした。
以上。